ワードプレスでブログを始めようとする方は、「無料のcocoonテーマってどうなの?」と思っていませんか?
cocoonは、その使いやすさとカスタマイズ性の高さから、初心者から上級者まで幅広いユーザーに支持されています。
この記事では、「cocoonでブログの始め方」について、cocoonの特徴からインストール方法、カスタマイズのポイント、よくあるトラブルとその解決方法まで、cocoonを使ってブログを始めるための全てを解説します。
この記事を参考に、あなたもcocoonを使って始めてみましょう。
合わせて読みたい
cocoonで始めるWordPressブログの書き方【完全ガイド】
cocoonでのブログ作成初心者ガイド

cocoonは無料テーマでもここまでできる!
Cocoonは、WordPressの無料テーマであり、多くの機能とカスタマイズ性を持っています。
例えば、内部SEO対策、高速化、モバイルフレンドリー対策、100%GPLテーマ、ランキング機能、プロフィール画面の挿入、フォーラムでの質問、スキン(着せ替え)機能、アピールエリア設定、ランキング、吹き出し、ブログカード、広告設置など、有料テーマに引けを取らない機能が揃っています。
Cocoonを使えば、プロフェッショナルなブログを作成することができます。
また、Cocoonの特徴的な機能の一つである「スキン」は、Cocoonのユーザーが作成した色とレイアウトのパターンを導入できる機能で、細かな設定が難しいと感じる人にとっては非常に便利です。スキンは全体のデザインを導入でき、各デザインの色違いも用意されているため、他のブログとの差別化が可能です。
ただし、Cocoonは機能が多いため、設定項目も多く、初心者にとっては少しハードルが高い設定もあります。しかし、一度設定をマスターすれば、自分の思い通りのブログにカスタマイズすることが可能です。
Cocoonをおすすめする人
ブログを始めたばかりの初心者
Cocoonは、使いやすいインターフェースと多くのカスタマイズオプションを提供しているため、ブログを始めたばかりの人にとって非常に使いやすいです。
コーディング知識がない人
Cocoonは、コーディングの知識がなくても、直感的に操作できるため、技術的な知識がない人でもブログを始めることができます。
SEOに重点を置きたい人
Cocoonは、SEOに特化した設定が多く含まれているため、検索エンジンでの表示順位を上げたいと考えている人にとって最適です。
できるだけコストを抑えたい人
Cocoonは無料で利用できるため、コストを抑えたいと考えている人にとって最適です。
カスタマイズ性の高いテーマを求める人
Cocoonは、多くのカスタマイズオプションを提供しているため、自分自身のブログを作成したいと考えている人にとって最適です。
Cocoonは、これらのニーズに応えることができるため、多くの人に支持されています。また、Cocoonは、モバイルフレンドリーであるため、スマートフォンからのアクセスが多い現代において、非常に効果的なテーマです。
cocoonを使ったおしゃれなブログの作り方

cocoonのインストール方法
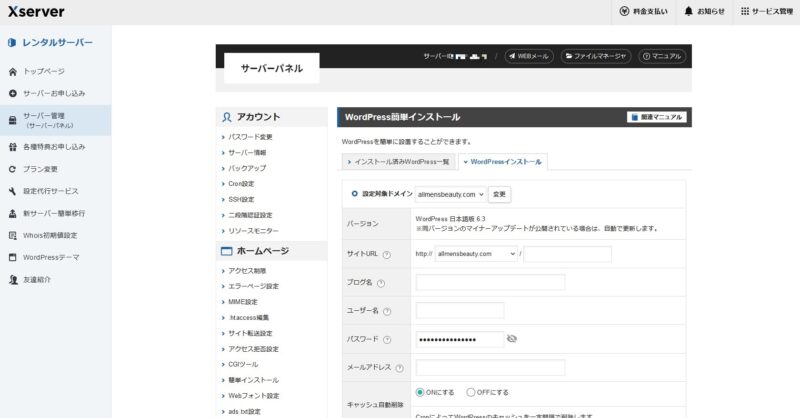
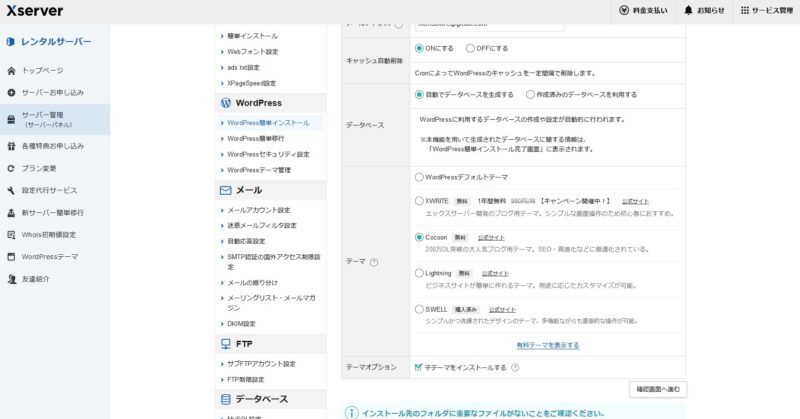
ドメインを取得して、サーバーの設定をする。
- ドメインを取得する
- レンタルサーバーのドメイン設定からワードプレスをインストールする
- 指定したユーザー名とパスワードを記録しておき、管理画面のURLをブックマークする


私は、cocoonホームページでも紹介されているXserverから設定しました。
cocoonのインストールは、ワードプレスの管理画面からも行うことができます。以下は、cocoonのインストール手順です。
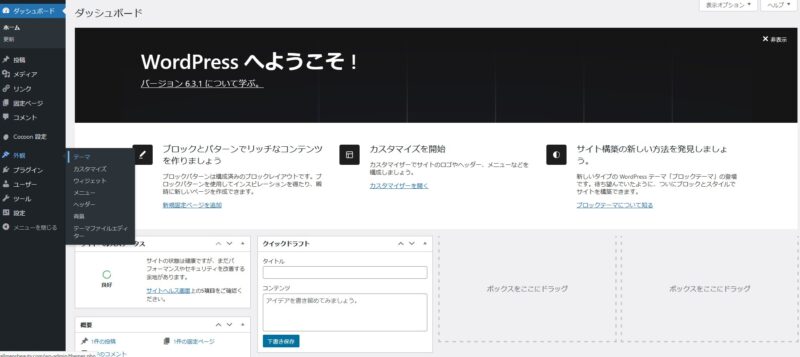
ワードプレスの管理画面にログインします。
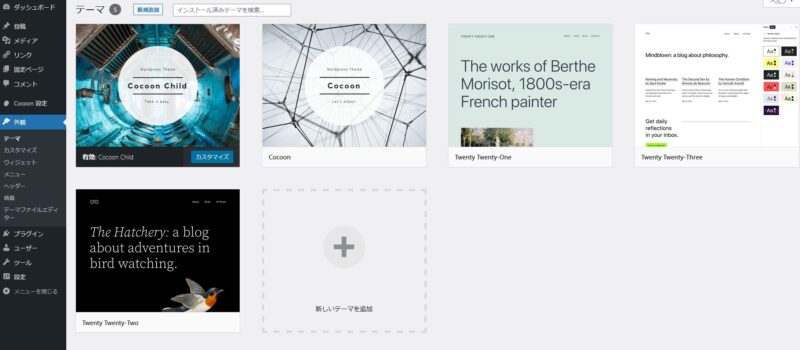
左側のメニューから「テーマ」を選択します。
「新規追加」ボタンをクリックします。
検索ボックスに「cocoon」と入力し、検索します。
検索結果に表示された「cocoon」をクリックします。
「インストール」ボタンをクリックします。
インストールが完了したら、「有効化」ボタンをクリックします。
これで、cocoonのインストールが完了します。


cocoonの初期設定手順
cocoonの初期設定は、以下の手順で行います。
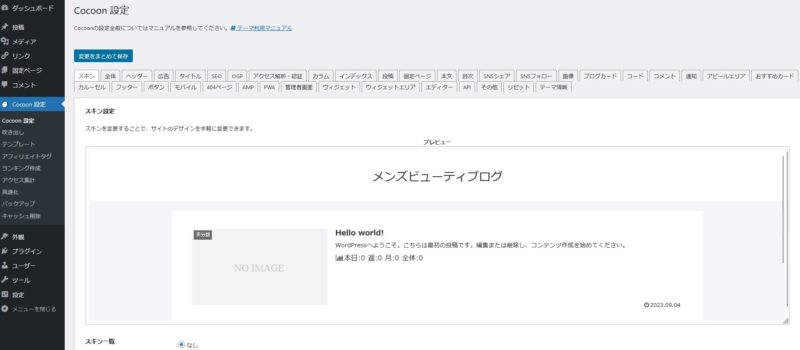
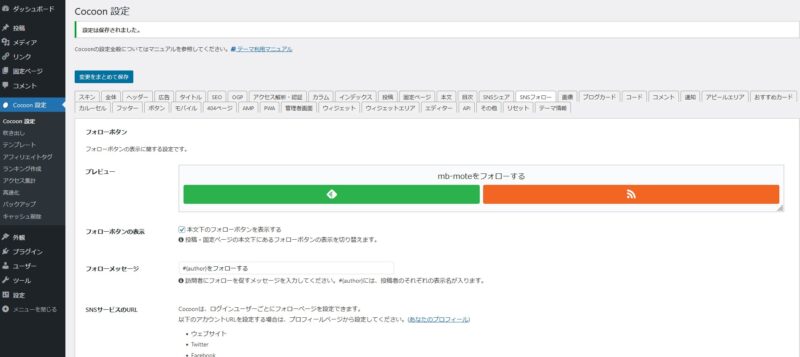
- スキン設定
管理画面から「cocoon設定」→「スキン」を選択し、スキンの設定を行います。 - タイトル設定
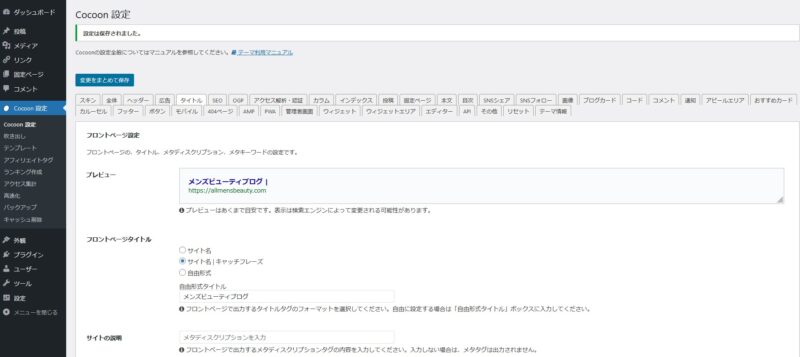
管理画面から「cocoon設定」→「タイトル」を選択し、ブログタイトルの設定を行います。 - パーマリンクの設定
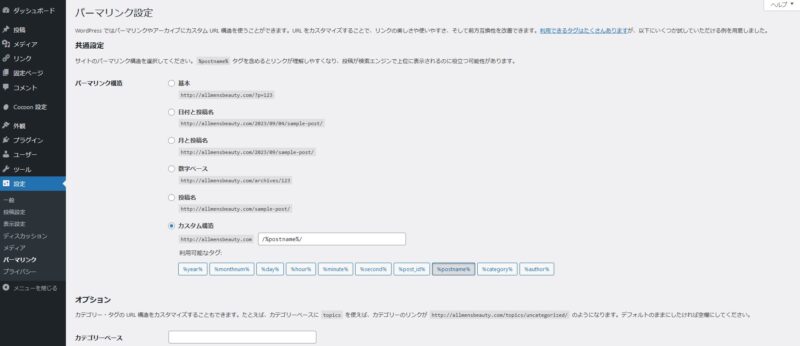
- 管理画面から「設定」→「パーマリンク」を選択し、パーマリンクの設定を行います。
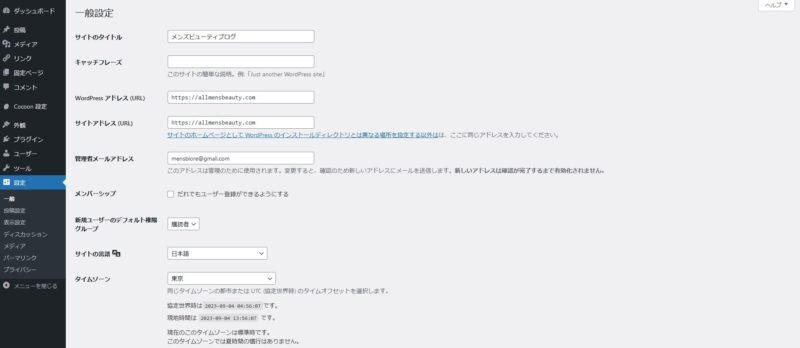
- SSL設定
管理画面から「設定」→「一般」を選択し、WordPressアドレスとサイトアドレスをhttpsに変更します。




本当に最低限の設定でよければ、これだけで大丈夫です。
以下は、必要である部分のみを設定するようにしましょう。
- サイドバーの設定
管理画面から「外観」→「ウィジット」を選択し、利用できるウィジットをサイドバーに追加します。 - ヘッダーの設定
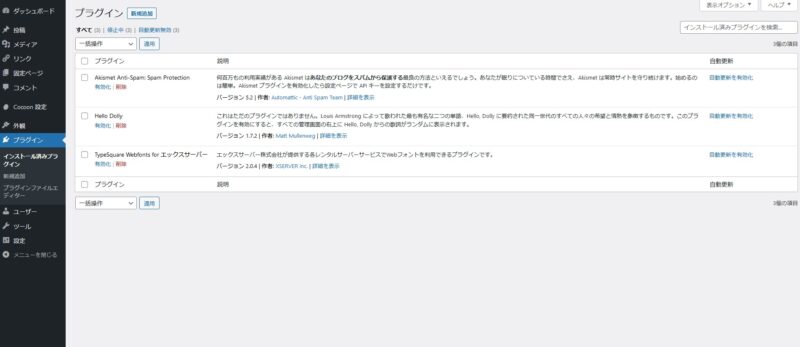
管理画面から「外観」→「ヘッダー」を選択し、ヘッダーの設定を行います。 - プラグインの設定
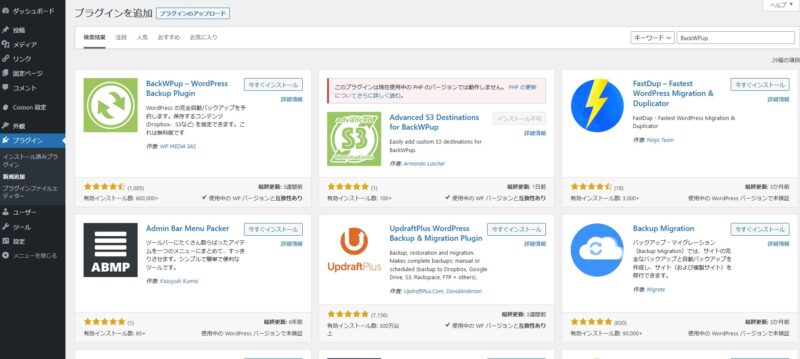
管理画面から「プラグイン」→右上の検索窓にプラグイン名を入力し検索。「今すぐインストール」をクリック。


管理者画面の使い方
cocoonの管理者画面は、ワードプレスの管理画面と同じです。ただし、cocoonには独自の設定項目があります。
例えば、デザイン設定、広告設定、SNS設定などがあります。これらの設定は、管理画面の左側のメニューからアクセスすることができます。


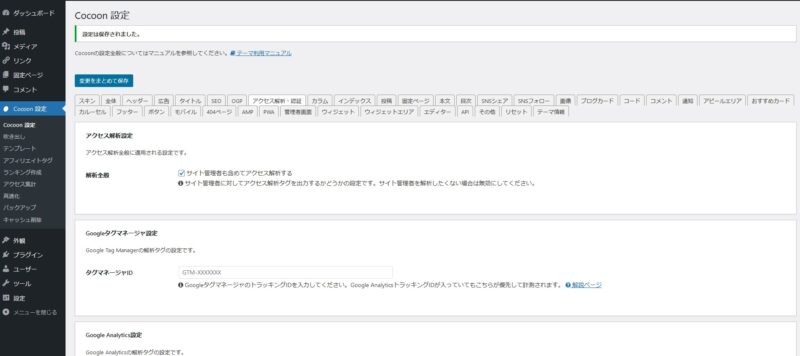
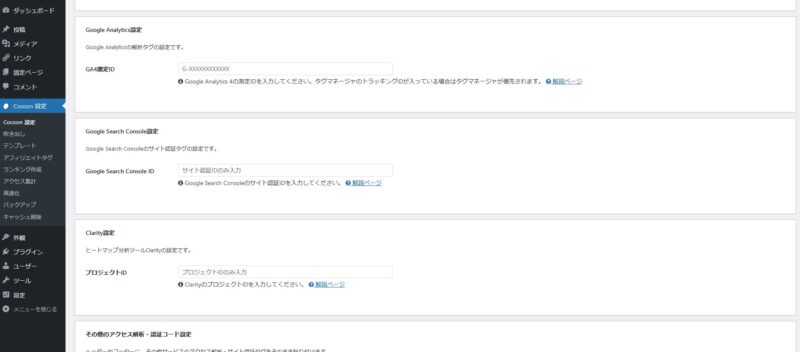
AdsenseとSearch Consoleの設定
cocoonは、AdsenseとSearch Consoleと連携することができます。


連携することで、広告の表示や検索エンジンの最適化を行うことができます。ただし、連携する際には、いくつかの設定が必要です。例えば、サイトの登録、コードの埋め込み、サイトマップの送信などがあります。
cocoonの初心者向けの使い方とコツ
cocoonと一緒に使いたいプラグイン
cocoonと一緒に使いたいプラグインは、以下の通りです。
それぞれの環境に合わせて、色々なプラグインを試してみましょう。
- Akismet Anti-Spa:スパムコメントをブロックするプラグイン
- BackWPup:バックアッププラグイン
- Broken Link Checker:リンクエラーをチェックするプラグイン
- Contact Form 7:コンタクトフォームを作成するプラグイン
- Google XML Sitemaps:サイトマップを自動生成するプラグイン
- SiteGuard WP Plugin:インストールするだけでセキュリティが向上するプラグイン
- WP Fastest Cache:シンプルなキャッシュシステム
cocoonのサイトにも、おすすめプラグインがまとめられています。
cocoonのよくある質問やトラブル
cocoonを使っていると、以下のような質問やトラブルがよくあるようです。
デザインが崩れる: これは、CSSのカスタマイズエラーや、他のプラグインとの競合によって引き起こされる可能性があります。
- 広告が表示されない
-
AdSenseのコードが正しくない、またはAdSenseのアカウントがまだ承認されていない可能性があります。
- SNSボタンが表示されない
-
SNSアカウントのリンクが正しく設定されていない、またはSNSプラグインとの競合によって起こる可能性があります。
トラブルは、大抵の場合、設定ミスやプラグインの競合が原因です。
設定を再確認し、他のプラグインとの競合がないか確認することが重要です。
また、cocoonの公式サイトには、よくある質問とその解決策が掲載されています。
例えば、初期設定の問題、エディタの問題、ページや投稿の問題など、様々なトラブルシューティングのヒントが提供されています。
初心者がcocoonテーマで始めるポイント
- cocoonの特徴を知ろう
内部SEO対策、高速化、モバイルフレンドリー対策、100%GPLテーマ、ランキング機能、プロフィール画面の挿入、フォーラムでの質問、スキン機能、アピールエリア設定、ランキング、吹き出し、ブログカード、広告設置など - cocoonのおすすめする人に当てはまるか
ブログ初心者、コーディング知識がない人、SEOに重点を置きたい人、コストを抑えたい人、カスタマイズ性の高いテーマを求める人 - cocoonのインストールと設定を知る
ワードプレスの管理画面から有効化し、パーマリンクの設定、メニューの設定などが必要 - 管理者画面の使い方
cocoonには独自の設定項目があり、SNS設定やAdsenseとSearch Consoleの設定をしよう - cocoonと一緒に使いたいプラグイン
BackWPup、Broken Link Checker、Contact Form 7、SiteGuard WP Plugin、WP Fastest Cache
cocoonテーマはWordPress初心者にも使いやすく、ベテランのユーザーでも愛用する無料のテーマです。
長く使えるテーマなので、しっかりとマスターして自身のブログをカスタマイズしていきましょう。